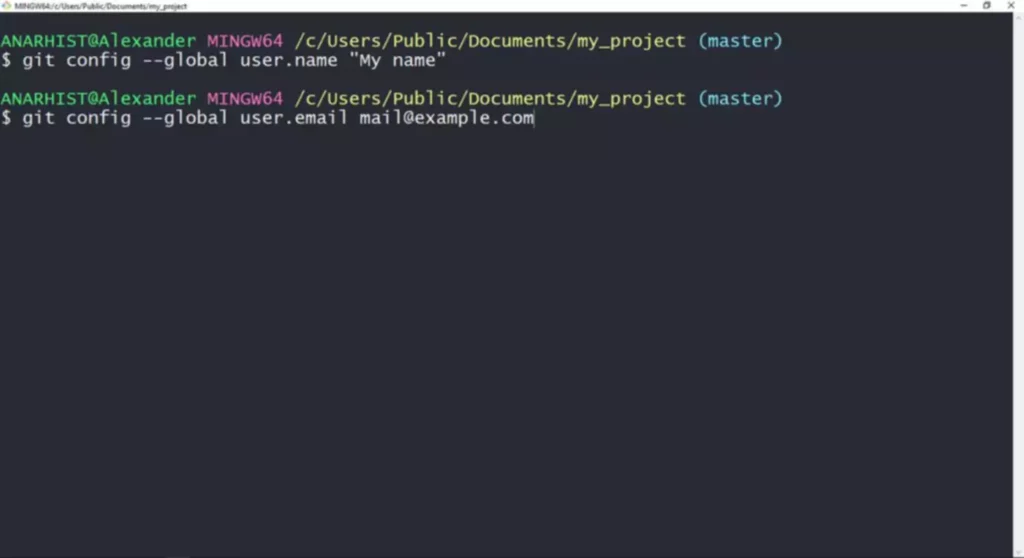
И если позже вы решите добавить библиотеку форм, вы узнаете, как они работают под капотом. Сначала убедись, что Node.js установлен на твоем компьютере. Запусти терминал в той директории, где ты хочешь создать свой проект.
Если React недоволен повторным рендерингом a hundred вводов при каждом нажатии клавиши, я полагаю, что ваши пользователи тоже не очень довольны просмотром one hundred вводов на странице. Для создания проекта React вы можете использовать команду npx create-react-app project-name. Следующим шагом будет уборка кода в файле App.js и создание места для наших элементов формы. Ты можешь удалить все ненужное, чтобы яснее видеть код, с которым будешь работать.
Управляемые Компоненты¶
Если вы ничего не сделаете, кроме передачи enter в вашей функции рендеринга, этот ввод будет неконтролируемым. Вы говорите React визуализировать ввод, а браузер делает все остальное. Рендеринг three, 5 или 10 вводов при каждом нажатии клавиш не замедлит работу приложения заметно.
Как и в случае с простой HTML-формой, значение сохраняется во входном узле DOM. Если у вас есть форма с множеством вводов, этот повторный рендеринг может иметь значение, особенно на более медленных устройствах. На этом этапе вам может потребоваться изучить оптимизацию, чтобы ограничить повторную визуализацию только теми https://deveducation.com/ входными данными, которые изменились. OnChange является функцией и вызывается, когда пользователь изменяет ввод.
- Если это часть массива, условие выполняется, и новый элемент выбора отфильтровывается и сохраняется в newSelection.
- Вместо того, чтобы просто не отправлять форму, мы можем захватить объект ошибок errors из useForm.
- После этого добавили обработчикonChange, который изменит состояние и забиндит его с событием onChange у input.
- Это взаимодействие пользователя соответствует двум действиям — добавлению элемента в массив или удалению существующего элемента из массива.
- Здесь компонент enter отвечает за сохранение своего состояния.
В нем содержатся пошаговые инструкции по настройке проекта React, созданию компонента формы, управлению состоянием формы, обработке валидации и отправке формы. При разработке компонента формы важно выбрать подходящий способ хранения введенных пользователем данных. Ошибки ввода данных, такие как неверный формат e mail ui библиотеки react или несоответствие паролей, могут быть проверены и исправлены с помощью соответствующей валидации в React. Это включает в себя проверку значений полей формы в соответствии с определенными правилами и отображение сообщений об ошибке в зависимости от результатов проверки. React предлагает устойчивый, реактивный подход к созданию форм.

Управление Состоянием И Маршрутизация В React
Поскольку компонент FormContainer поддерживает состояние, туда будут действовать методы действия формы. Метод handleClearForm очистит состояние и вернет его исходным значениям. Неконтролируемые вводы затем рассматриваются как «аварийный выход», когда подход управляемого состояния не работает по какой-либо причине. Что хорошо в label, так это то, что после того, как вы правильно их связали, браузер будет переводить клики по ярлыку как клики по полю ввода.
Вы также можете взять копию кода из моего репозитория GitHub. Скройте репозиторий, запустите npm install QA Automation инженер и запустите npm start. Вот пример из официальной документации, демонстрирующий работу неконтролируемых компонентов.

Функция setFormData используется для обновления данных формы новыми значениями. В качестве аргумента она принимает функцию обратного вызова, которая получает в качестве аргумента предыдущие данные формы (prevFormData). Внутри этого обратного вызова объект данных формы распространяется (…prevFormData), создавая новый объект, который наследует предыдущие данные формы. OnBlur будет выполнять проверку всякий раз, когда пользователь нажимает вне поля ввода.
Создание Компонента Формы
Каждый компонент формы будет разработан с использованием современных практик React, что позволит обеспечить гибкость и легкость в поддержке. В конечном итоге, вы сможете создать мощную и удобную в использовании форму с шагами для вашего проекта на React. Он сообщает, к примеру, о том, когда произошло какое-то действие с данными в полях ввода или когда была отправлена форма. По умолчанию объект errors обновляется при отправке формы. Валидация, таким образом, выполняется только в этом случае.
Вы можете определять обработчики событий для полей ввода, чтобы реагировать на события, такие как изменение или ввод. В следующем видео мы более подробно рассмотрим разные обработчики событий и возможности, которые ты можешь использовать для создания интерактивных форм в React. После добавления элемента ввода ты сможешь писать функции, реагирующие на события типа change или enter. Для этого нужно определить обработчики событий, позволяющие тебе работать с вводом пользователя. Чтобы создать компонент формы, мы начнем с создания папки components внутри папки src. Проверить форму и добавить ограничения для каждого значения на вводе очень просто — нужно просто передать информацию в функцию register.
Однако можно пойти дальше и воспользоваться возможностью связать Formik c Yup. Рассказываем, как работает библиотека Formik для создания форм в React и почему мы рекомендуем ее использовать. Пользователь может взаимодействовать с флажком двумя способами — выделить элемент или снять отметку с существующего элемента. Это взаимодействие пользователя соответствует двум действиям — добавлению элемента в массив или удалению существующего элемента из массива. Объект prevState сохраняет актуальное значение предыдущего состояния.
Через мои руки прошли Redux-Form, React-Redux-Form, но ни одна из библиотек не удовлетворила меня в полной мере. Мне не нравилось, что состояние формы хранится в reducer, а каждое событие проходит через motion creator. Также, согласно мнению Дана Абрамова, «состояние формы по своей сути является эфемерным и локальным, поэтому отслеживать его в Redux (или любой библиотеке Flux) не нужно».
Поскольку мы используем атрибут value в элементе формы, отображаемое значение будет значением this.state.value. Важно понимать, как правильно настраивать обработчики событий и выполнять валидацию данных. Это позволяет создать более отзывчивые и удобные для пользователя формы.
Эти компоненты получают данные и обратные вызовы исключительно в качестве реквизита. Формы, как способ взаимодействия с пользователем, являются важной частью любого приложения. Существуют формыдля входа и регистрации, добавления товаров в корзину, обновления данных, создания или редактирования заказов и т. С управляемым вводом вы пишете код для явного управления значением. Вам нужно будет создать состояние для его хранения, обновить это состояние при изменении значения и явно указать входным данным, какое значение отображать.


